一. 博客简介
主要记录一些奇思妙想和算法学习、论文阅读笔记。
| 页面 | 内容 |
|---|---|
| Home | 展示博客简介和最新博客文章 |
| About | 个人介绍、教育背景、项目和论文情况。 |
| Archive | 对所有博客以日期进行归档划分,支持通过tag分类筛选 |
| Links | 友情链接,可以展示自己其他平台的链接 |
| Search | 搜索功能,根据关键词搜索所有满足条件的文章 |
| Post | 以Markdown形式展示每篇文章的详细内容 |
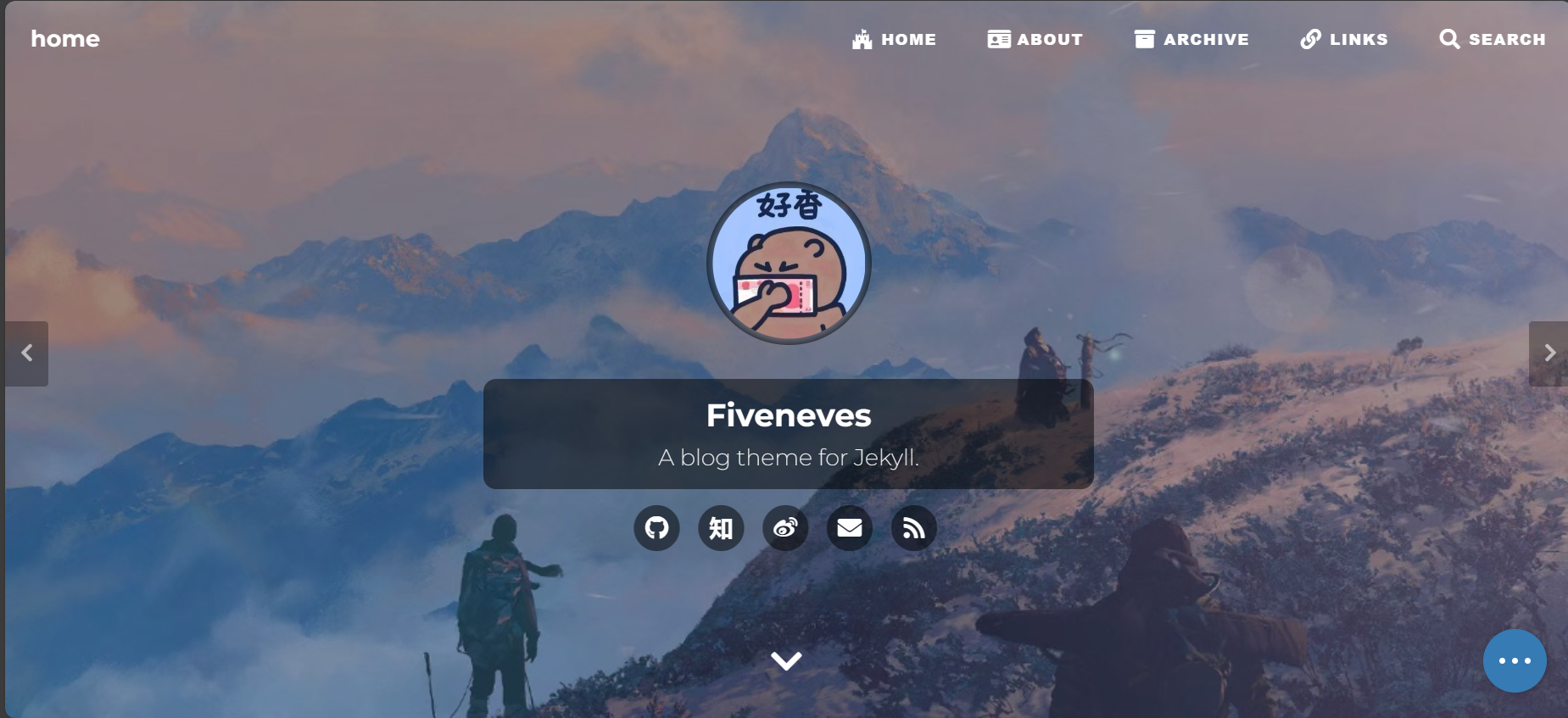
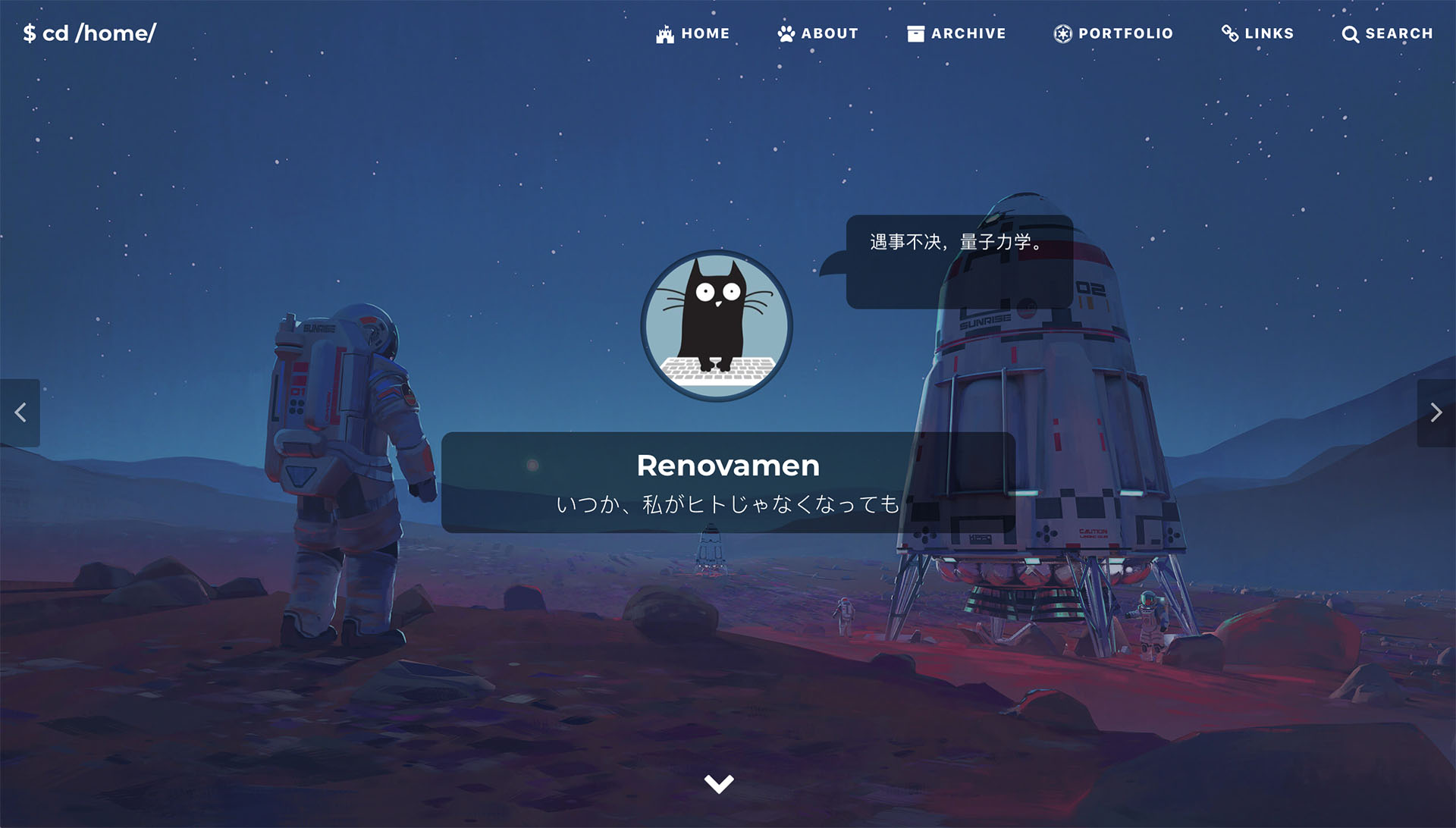
首页
首页由顶部导航栏、博客简介、个人博客列表组成,右下角有light/reading/night切换、回到顶部和回到底部功能,同时以百分比的形式显示当前观看进度。


关于

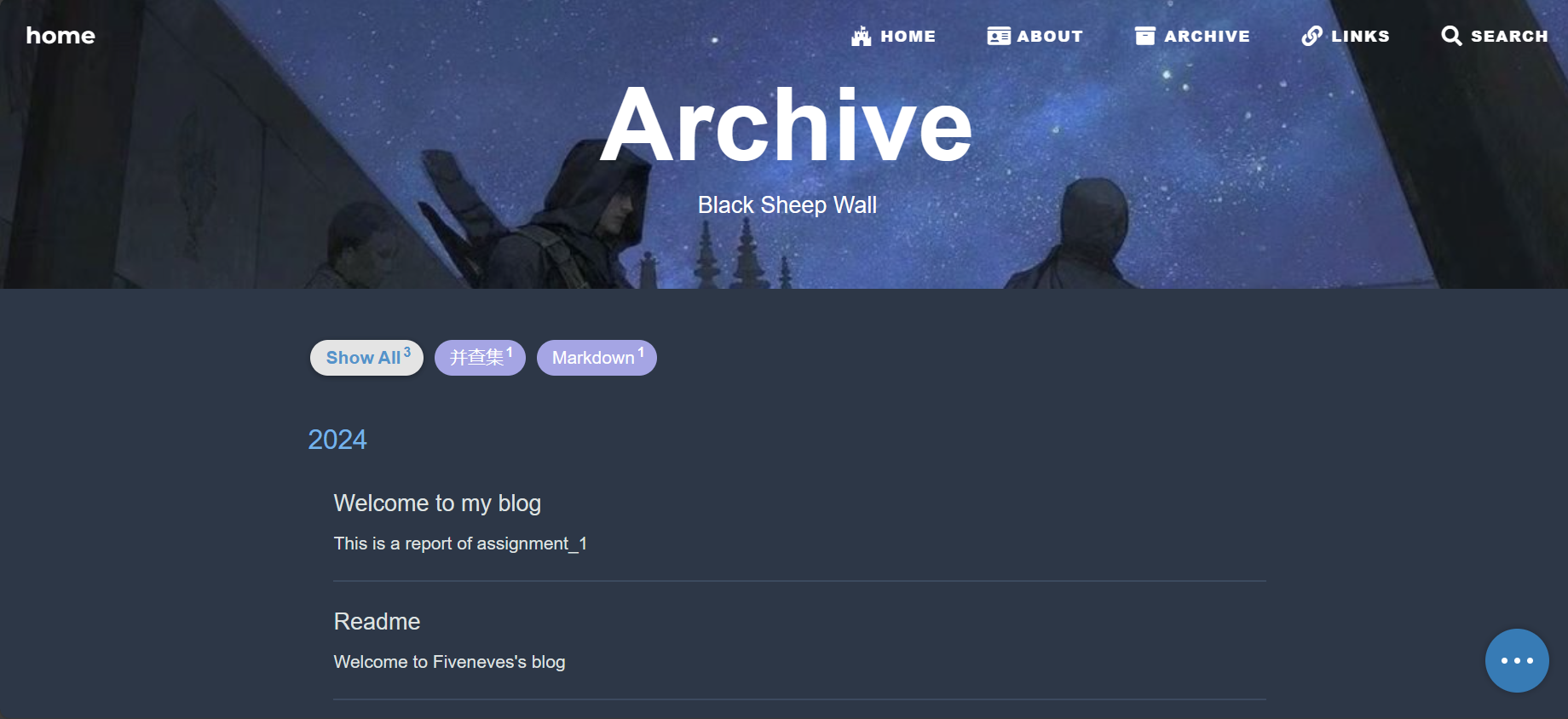
归档

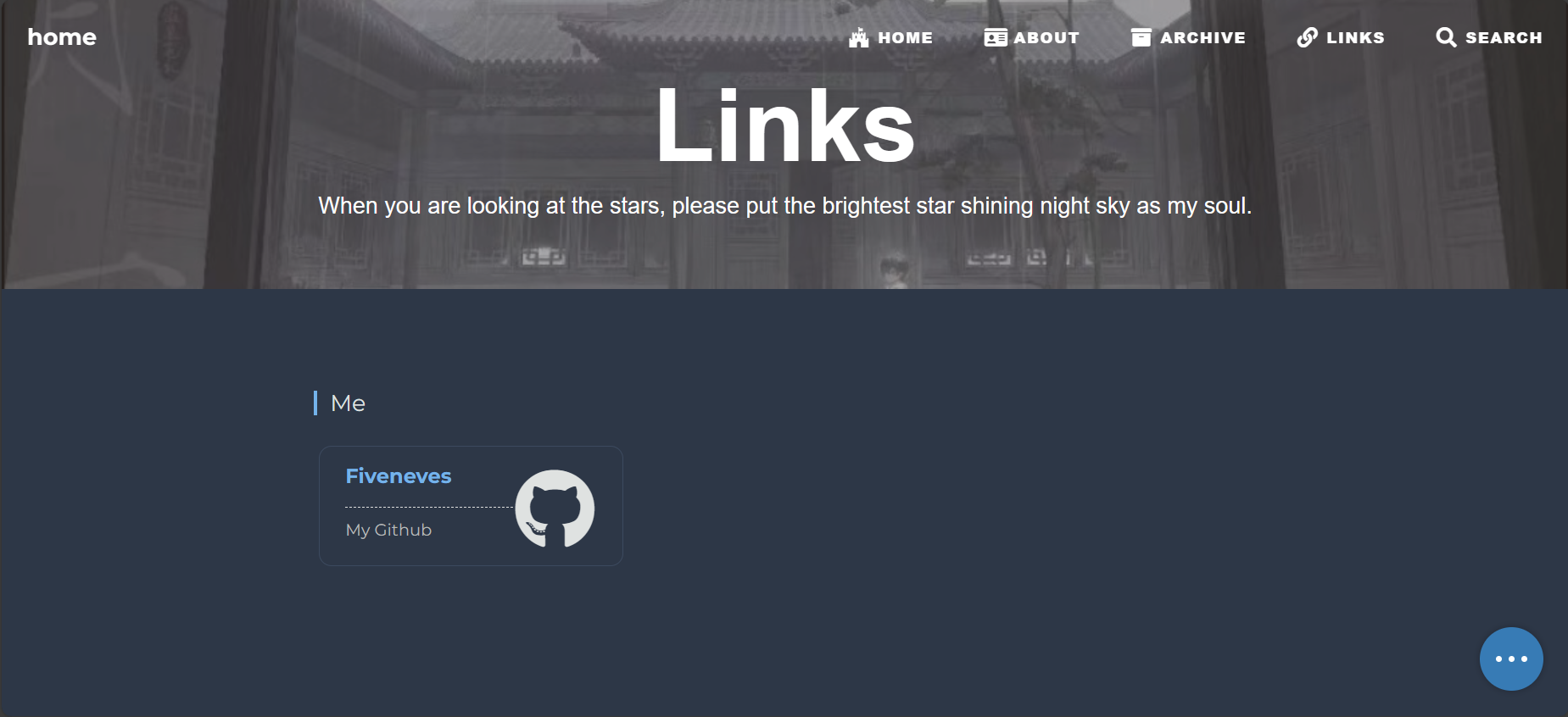
链接

搜索

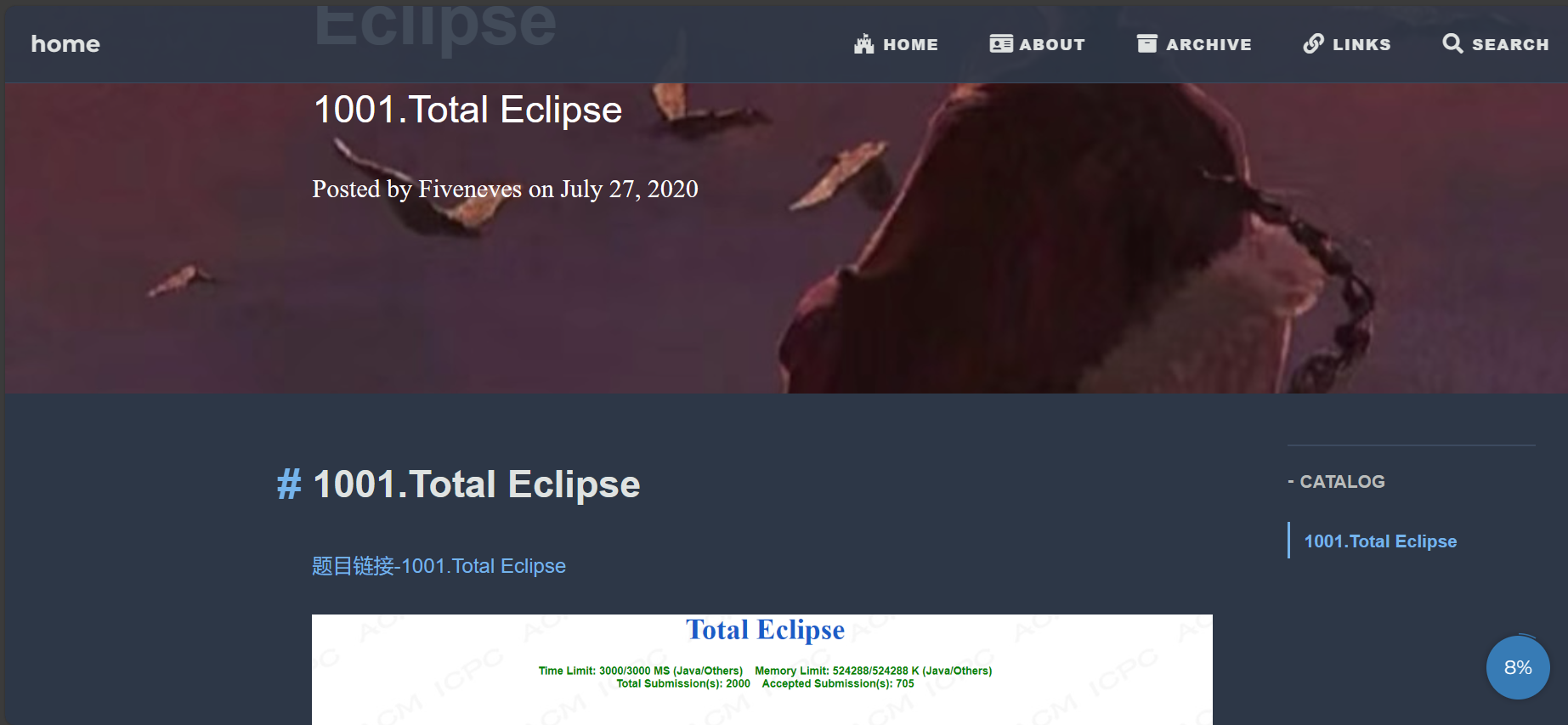
详情页
和首页布局基本一致,把首页的博客简介替换成了文章简介,文章列表替换成了文章内容,右边还添加了文章目录,可以快速索引定位。

二. 功能实现
本次博客主要实现了以下几个功能:
文章
把要发布的文章放在 _posts/ 文件夹中,文件名格式为 年-月-日-标题.md,然后配置其 YAML Front-matter:
---
layout: post
title: # 文章标题
subtitle: # 副标题
author: # 作者名称,默认为网站名称
header-img: # 文章封面图
header-mask: # 封面图遮罩,格式:rgba(40, 57, 101, .4)
header-style: text # 如果不想该文章显示封面图,就需要加这一项
catalog: # 是否显示目录:false (default), true
math: # 是否开启数学公式渲染
tags: # 标签
- 标签1
- 标签2
- ...
---
其中 header-img 会同时显示在首页和文章页。math 的配置可以参考这里。
导航菜单
一级菜单的配置如下:
menus:
- title: Home
font: fab fa-fort-awesome
url: /
- title: Archive
font: fas fa-archive
url: /archive/
需要填入每个页面的名称、路径和图标。图标库使用了 Font Awesome,可以在这里查找图标。
如果要添加二级菜单,则需要在需要添加二级菜单的一级菜单下添加 submenus 关键字,然后在 submenus 下填入每个二级菜单页面的名称、路径和图标:
menus:
- title: About
font: fas fa-paw
submenus:
- title: Me
font: fas fa-user-astronaut
url: /about/
首页文章列表
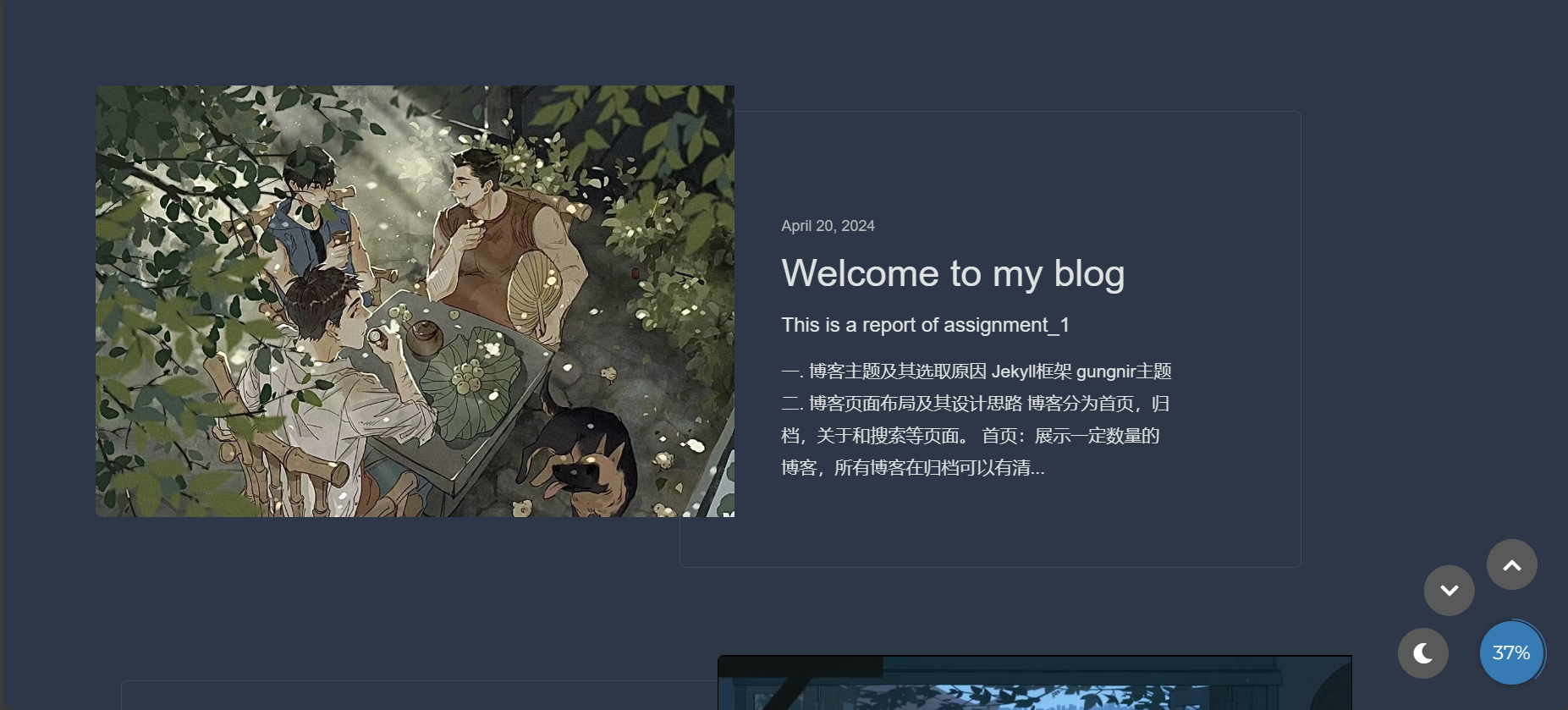
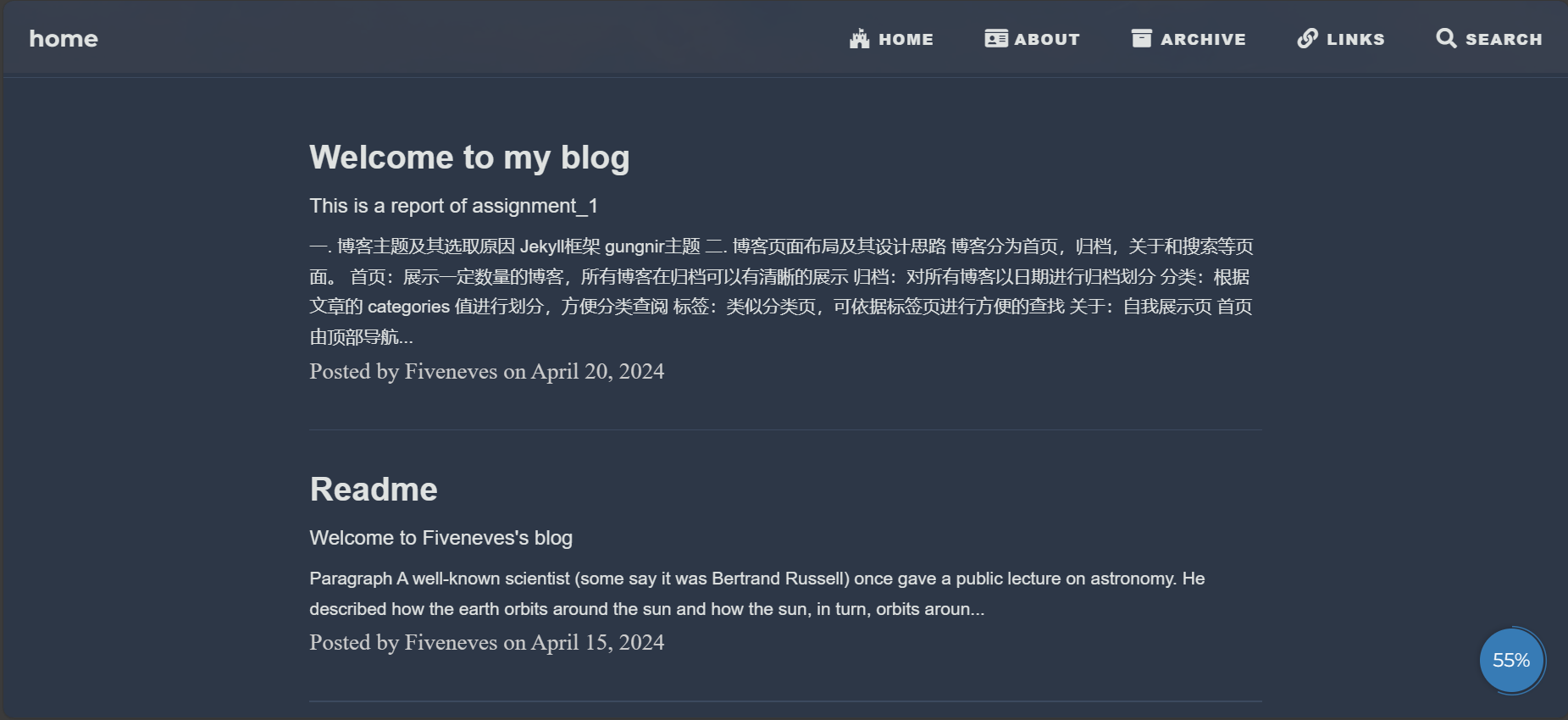
首页文章列表是否显示特征图片,image 为显示(默认),text 为不显示:
post_preview: # "image" (default), "text"

post_preview为image的页面

post_preview为text的页面
社交链接
sns:
github_username: # Github
weibo_username: # 微博
zhihu_username: # 知乎
twitter_username: # 推特
facebook_username: # Facebook
linkedin_username: # 领英
email_address: # 邮件地址
填入用户名或用户 ID 后,社交链接会出现在首页封面和 About 页上。
一言
hitokoto: true # default: false
将 hitokoto 设为 true 可以开启首页的一言气泡,将鼠标悬浮在头像上气泡就会显示出来:

评论功能
支持三种评论系统:Disqus、Gitalk 和 Valine。需要在 provider 中填入想要启用的评论系统的名字,如果不想用启用评论就填 false 或不填。
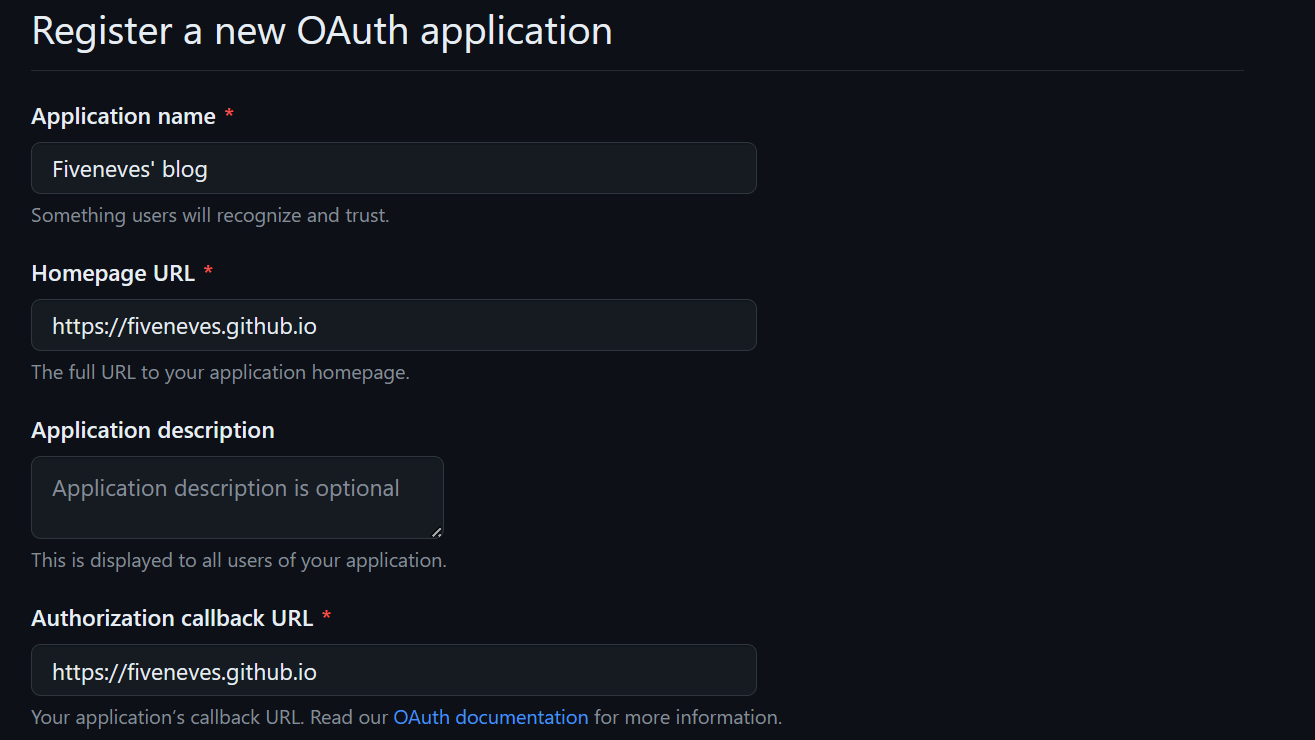
Gitalk
注册一个 Github Application 并搞到 Client ID 和 Client Secret,然后填入对应信息:

comment:
provider: gitalk
gitalk:
clientID: # Github Application Client ID
clientSecret: # Github Application Client Secret
repo: # 用来放评论的 Github 仓库
owner: # 上述 Github 仓库的拥有者 ID
admin:
- 管理员1
- 管理员2
- ...
此处参考 Gitalk 文档
Markdown 附加功能
数学公式渲染
支持使用 Mathjax 或 Katex 来在文章中渲染数学公式。
Katex 渲染速度快于 Mathjax(可以参考这里),但支持的 Tex 公式少于 Mathjax(这里是 Katex 支持的公式列表)。
如果 _config.yml 中 math.enable: false,则只有 Front-matter 中添加了 mathjax: true 的文章才会开启公式渲染:
---
layout: post
mathjax: true
---
否则所有文章(包括 post 和 keynote)中都会开启此功能。
示例:
Inline math: $ E = mc^2 $
Display math:
\[i \hbar \frac{\partial \psi}{\partial t} = \frac{-\hbar^2}{2m} ( \frac{\partial^2}{\partial x^2} + \frac{\partial^2}{\partial y^2} + \frac{\partial^2}{\partial z^2} ) \psi + V \psi\]$ E = mc^2 $
$$
i \hbar \frac{\partial \psi}{\partial t}
= \frac{-\hbar^2}{2m} ( \frac{\partial^2}{\partial x^2} + \frac{\partial^2}{\partial y^2} + \frac{\partial^2}{\partial z^2} ) \psi + V \psi
$$
图表
Chart.js
使用了 Chart.js 以在文章中加入可交互的图表。可以参考 Chart.js 文档来创建表格。
示例:
{
"type": "bar",
"data": {
"labels": ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
"datasets": [{
"label": "# of Votes",
"data": [12, 19, 3, 5, 2, 3],
"backgroundColor": [
"rgba(255, 99, 132, 0.2)",
"rgba(54, 162, 235, 0.2)",
"rgba(255, 206, 86, 0.2)",
"rgba(75, 192, 192, 0.2)",
"rgba(153, 102, 255, 0.2)",
"rgba(255, 159, 64, 0.2)"
],
"borderColor": [
"rgba(255, 99, 132, 1)",
"rgba(54, 162, 235, 1)",
"rgba(255, 206, 86, 1)",
"rgba(75, 192, 192, 1)",
"rgba(153, 102, 255, 1)",
"rgba(255, 159, 64, 1)"
],
"borderWidth": 1
}]
},
"options": {
"scales": {
"yAxes": [{
"ticks": {
"beginAtZero": true
}
}]
}
}
}
```chart
{
"type": "bar",
"data": {
"labels": ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
"datasets": [{
"label": "# of Votes",
"data": [12, 19, 3, 5, 2, 3],
"backgroundColor": [
"rgba(255, 99, 132, 0.2)",
"rgba(54, 162, 235, 0.2)",
"rgba(255, 206, 86, 0.2)",
"rgba(75, 192, 192, 0.2)",
"rgba(153, 102, 255, 0.2)",
"rgba(255, 159, 64, 0.2)"
],
"borderColor": [
"rgba(255, 99, 132, 1)",
"rgba(54, 162, 235, 1)",
"rgba(255, 206, 86, 1)",
"rgba(75, 192, 192, 1)",
"rgba(153, 102, 255, 1)",
"rgba(255, 159, 64, 1)"
],
"borderWidth": 1
}]
},
"options": {
"scales": {
"yAxes": [{
"ticks": {
"beginAtZero": true
}
}]
}
}
}
```
注意:json 中的 key 值一定要加引号,否则会渲染出错。
mermaid
使用了 mermaid 以在文章中加入流程图、状态图、时序图、甘特图等。可以参考 mermaid 文档来创建图。
示例:
classDiagram
Animal <|-- Duck
Animal <|-- Fish
Animal <|-- Zebra
Animal : +int age
Animal : +String gender
Animal: +isMammal()
Animal: +mate()
class Duck{
+String beakColor
+swim()
+quack()
}
class Fish{
-int sizeInFeet
-canEat()
}
class Zebra{
+bool is_wild
+run()
}
```mermaid
classDiagram
Animal <|-- Duck
Animal <|-- Fish
Animal <|-- Zebra
Animal : +int age
Animal : +String gender
Animal: +isMammal()
Animal: +mate()
class Duck{
+String beakColor
+swim()
+quack()
}
class Fish{
-int sizeInFeet
-canEat()
}
class Zebra{
+bool is_wild
+run()
}
```
标签
消息标签
`消息标签`{:.info}
成功标签
`成功标签`{:.success}
警告标签
`警告标签`{:.warning}
错误标签
`错误标签`{:.error}
提示
消息提示文案
消息提示文案
{:.info}
成功提示文案
成功提示文案
{:.success}
警告提示文案
警告提示文案
{:.warning}
错误提示文案
错误提示文案
{:.error}
表情
emoji
使用了 jemoji 插件以在文章中插入 emoji,需要手动安装这个插件:
gem install jemoji
从这里可以看到 Github Pages 上自带 jemoji 插件。这里是所有 emoji 的代码。
示例:
![]()
![]()
![]()
![]()
:smile: :smirk: :racehorse: :wolf:
附加表情
也可以在文章中插入其他表情,目前支持 Bilibili 的小电视表情 斜眼笑(效果出乎意料的好)。
示例:
斜眼笑 doge 白眼
`斜眼笑`{:.emoji-plus} `doge`{:.emoji-plus} `白眼`{:.emoji-plus}
三. 搭建过程
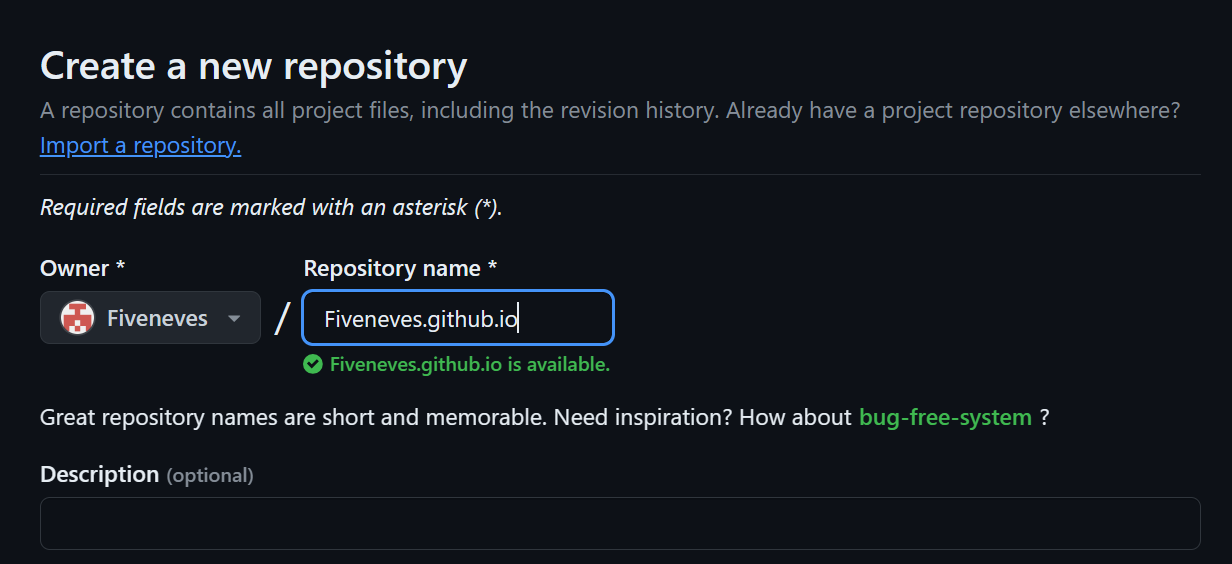
创建github仓库
项目名称为userName.github.io

本地环境配置
通过 RubyInstaller 安装固定链接
安装 Ruby 和 Jekyll 的最简单方法是使用适用于 Windows 的 RubyInstaller。
RubyInstaller 是一个独立的基于 Windows 的安装程序,包括 Ruby 语言、执行环境、 重要文档等。
- 从 RubyInstaller 下载下载并安装 Ruby+Devkit 版本。 使用默认选项进行安装。
- 在安装向导的最后阶段运行该步骤。这是使用本机安装 Gem 所必需的 扩展。您可以在 RubyInstaller 文档中找到有关此内容的其他信息。 从选项中选择 。
ridk installMSYS2 and MINGW development tool chain - 从“开始”菜单打开新的命令提示符窗口,以便对环境变量的更改生效。 使用 Jekyll 和 Bundler 安装
PATHgem install jekyll bundler

检查 Jekyll 是否已正确安装:jekyll -v

从 GitHub 克隆项目
git clone https://github.com/Renovamen/jekyll-theme-gungnir.git
cd jekyll-theme-gungnir
本地运行需要参考这里安装 Ruby 和 Jekyll。然后安装依赖包:
bundle config set path 'vendor/bundle'
bundle install
然后即可本地预览:
bundle exec jekyll serve --watch
部署到Github
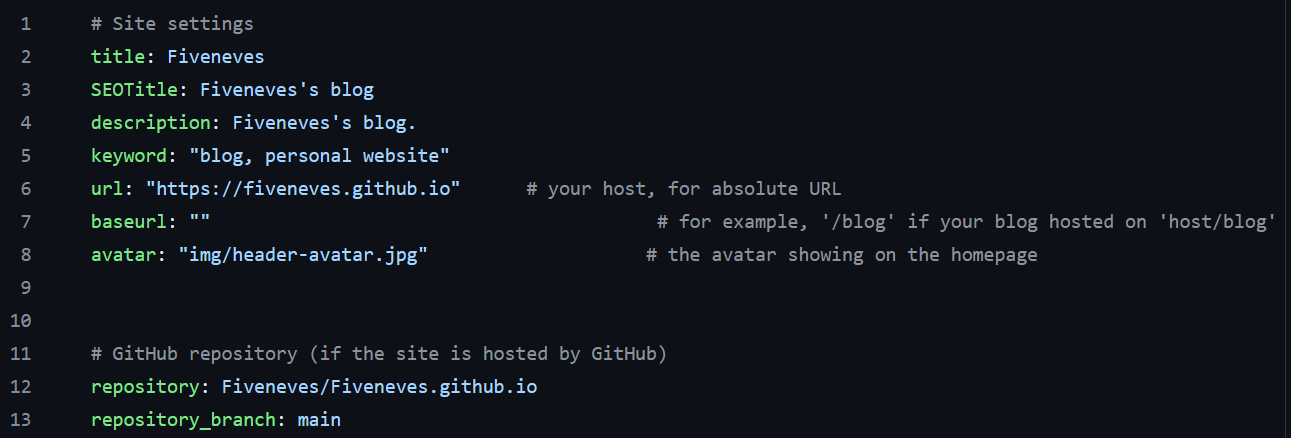
修改 _config.yml
修改网站标题、网站域名、仓库地址等配置信息

上传代码
进入项目文件夹,使用以下命令将本地代码push到刚才建好的仓库中
git init
git add .
git commit -m 'first commit'
git remote add origin https://github.com/Fiveneves/Fiveneves.github.io.git
git push origin main
四. 技术选择
Jekyll
- 简单易用:Jekyll是一个简单易用的静态网站生成器,特别适合用来搭建博客。它使用Markdown语法编写文章,生成静态网页,无需复杂的后台配置。
- 快速部署:Github Pages提供了免费的静态网站托管服务,可以直接将Jekyll生成的静态网页部署到Github上,无需购买额外的主机服务。
- 社区支持:Jekyll有庞大的社区支持,有大量的文档和教程可供参考,遇到问题时可以很容易地找到解决方案。
CSS
JavaScript
- jQuery
- ScrollReveal(图片模式下文章列表上浮效果,About 页面的时间轴上浮效果)
- Tocbot(文章目录)
- AnchorJS(文章锚点)
- Gitalk(Gitalk 评论)
- Chart.js(图表)
- mermaid(图表)
- MathJax(公式渲染)
- Katex (公式渲染)
- hightlight.js (代码高亮渲染)
- hightlight-line-number.js (给 hightlight.js 生成的代码块加行号的插件)
- Simple-Jekyll-Search(搜索)
- fastclick(解决移动设备上的点击延迟问题)
五. 遇到的问题及其解决方法
1. 本地启动失败
问题:使用jekyll serve --host 0.0.0.0命令启动失败
解决方案:安装bundle
gem install bundle
使用bundle exec jekyll serve --watch命令启动
2. 文章展示数学公式
问题:遇到数学公式加载不成功的情况
解决方法:查看官方文档加载和配置 MathJax — MathJax 2.7 文档,在_includes/enhancements/mathjax.html内联配置中修改行内公式和行间公式规则